De acordo com as Leis 12.965/2014 e 13.709/2018, que regulam o uso da Internet e o tratamento de dados pessoais no Brasil, ao me inscrever na newsletter do portal DICAS-L, autorizo o envio de notificações por e-mail ou outros meios e declaro estar ciente e concordar com seus Termos de Uso e Política de Privacidade.
Propriedade CSS background - Parte 2
Colaboração: Maurício (Maujor) Samy Silva
Data de Publicação: 05 de fevereiro de 2018
Introdução
A propriedade CSS background destina-se a definir uma cor e uma ou mais imagens de fundo para os boxes CSS. Por padrão a cor do fundo é transparente e nenhuma imagem é aplicada como fundo.
Essa propriedade não é herdada, contudo convém notar que se for definida para um elemento container, seus elementos-filhos por terem um fundo transparente por padrão, mostrarão o fundo definido para o elemento-pai.
Propriedades individuais para background
A propriedade CSS background é uma maneira abreviada de se definir várias propriedades individuais para o fundo dos boxes. Tais propriedades são listadas a seguir.
background-colorbackground-imagebackground-repeatbackground-attachementbackground-positionbackground-clipbackground-originbackground-sizebackground
Propriedade background-image
Nessa dica mostraremos as 8 propriedades CSS destinadas a definir imagens de fundo.
Finalidade
A finalidade de cada propriedade é conforme descrita a seguir:
background-image: define uma imagem de fundo;background-repeat: define a maneira como a imagem de fundo é posicionada;background-attachment: define se a imagem de fundo "rola" ou não com a tela;background-position: define como e onde a imagem de fundo é posicionada;background-clip: define a área do box onde a imagem de fundo é aplicada;background-origin: define a posição de origem da imagem no box;background-size: define as dimensões da imagem no box;background: maneira abreviada para declarar todas as propriedades anteriores.
Valores
Os valores CSS válidos para cada propriedade são conforme relacionado a seguir:
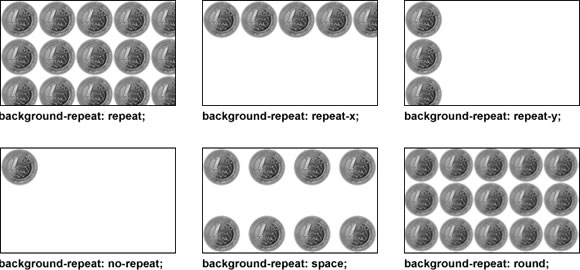
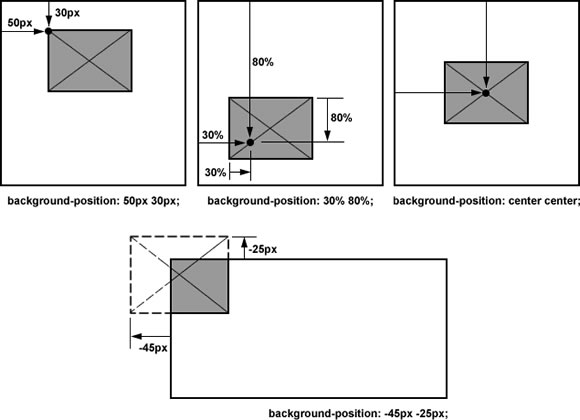
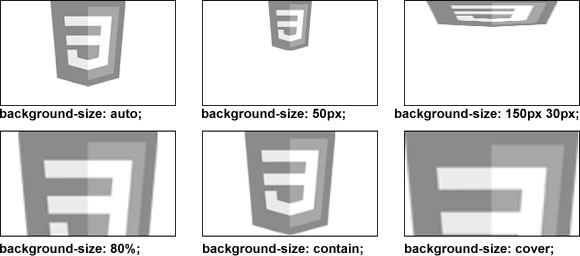
background-image: none (default) – url(caminho para o arquivo da imagem) – linear-gradient() – radial-gradient();background-repeat: repeat (defaul) – repeat-y – repeat-x – no-repeat – space – round;background-attachment: scroll (default) – fixed – local;;background-position: coordenadas X e Y da imagembackground-clip: border-box (default) – padding-box – content-box;background-origin: border-box (default) – padding-box – content-box;background-size: auto (default) – dimensão CSS – contain – cover;background: (exemplo): # fff url() repeat-x fixed 20px 40px border-box content-box contain.
Exemplos